想法:
利用尋找附近餐廳,除了列出價錢外,還有特殊需求,例如點擊「含素食」、「可外帶」按鈕就可即時顯示符合的餐廳…
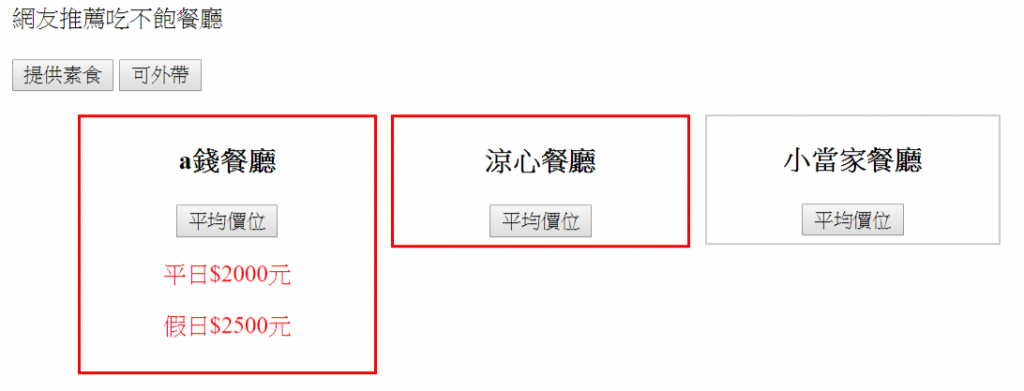
1.網頁顯示各家餐廳欄位。
2.餐廳欄位都含「平均價位」按鈕,按下去觸發顯示和隱藏價錢。
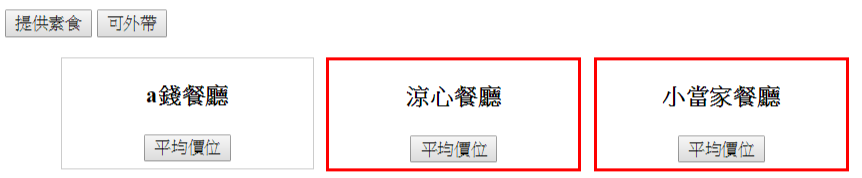
3.上方列出「素食」和「外帶」,當選其中一項,下方符合條件的餐廳欄位會高亮顯示。
$(this) : 觸發事件的當前元素(在此指的是「.more」按鈕)
filter():篩選出條件符合項目
addClass():添加css屬性
remove() :移除元素
closest() : 往上查找 只要找到符合條件的 就停止尋找
find() : 搜索元素
html() : 設置被選元素的內容 ,同 「innerhtml」
slideToggle() :滑動(高度變化)來切換元素顯示/隱藏狀態
*其他:data-為html5新增的屬性,可以暫存數值或是程式來存取資料
*W3C data-屬性:https://www.w3schools.com/tags/att_global_data.asp
<div class="h1">網友推薦吃不飽餐廳</div>
<br>
<div class="filter">
<button class="vegetarian">提供素食</button>
<button class="takeaway">可外帶</button>
</div>
<ul>
<li class="store vegetarian" data-price="2000" data-price2="2500">
<h3>a錢餐廳</h3>
<button class="more">平均價位</button>
<div class="info"></div>
</li>
<li class="store takeaway vegetarian" data-price="300" data-price2="350">
<h3>涼心餐廳</h3>
<button class="more">平均價位</button>
<div class="info"></div>
</li>
<li class="store takeaway" data-price="500" data-price2="550">
<h3>小當家餐廳</h3>
<button class="more">平均價位</button>
<div class="info"></div>
</li>
</ul>
li{list-style:none;}
.store{
width: 200px;
height: auto;
padding-bottom:5px;
border:1px solid #ccc;
margin: 0 5px;
float:left;
text-align:center;
}
.info{color:red;}
.highlight{
border:2px solid red;//符合條件顯示紅色外框
}
「提供素食」或「可外帶」按鈕觸發時,有符合條件的餐廳,加入highlight的css 效果。
獲取 filter元素 利用on監聽 filter元素內的 vegetarian/takeaway點擊事件。
點選後確實有css效果後卻發現無法取消,所以在前面要加入remove移除現有的highlight的css 效果。
$('.filter').on('click','.vegetarian',function(){
$('.highlight').removeClass('highlight');//當有highlight效果,移除效果
$('.store').filter('.vegetarian').addClass('highlight');
});
$('.filter').on('click','.takeaway',function(){
$('.highlight').removeClass('highlight');
$('.store').filter('.takeaway').addClass('highlight');
});

定義參數
定義 li 「data-price1 」和「data-price2」的變數
定義 價格顯示區域 為「price」變數
$('.more').on('click',function(){
var priceinfo = store.data('price');
var priceinfo2 = store.data('price2');
var price = $('平日$'+ priceinfo+'元'+'假日$'+ priceinfo2+'元' );
});
插入內容並動態顯示
簡化程式碼
因為$(this).closest('.store')很多地方都套用,直接設一個變數 store給他
$('.more').on('click',function(){
var store = $(this).closest('.store');
var priceinfo = store.data('price');
var priceinfo2 = store.data('price2');
var price = $('<p>平日$'+ priceinfo+'元</p>'+'<p>假日$'+ priceinfo2+'元</p>' );
store.find('.info').html(price);
store.find('.info').slideToggle();
});

codepen網址:https://codepen.io/yuski/pen/VywjRa